Overview
| Company: | Brandwatch |
| Technologies / Tools: | Pen & Paper; Axure; Citrix GoToMeeting |
| Challenges: | Remote working with dev team; Deep understanding of unfamiliar user needs |
| Learnings: | Fundamental user research; Empathy for different target groups; Continuous user testing |

Case Study
Brandwatch Analytics is a platform that serves many different needs and has therefore by nature different target groups. One of these target groups are agencies, which use Brandwatch as a tool for their client services. Since agencies work with many different clients, they need an interface to easily manage and administrate them. They need an at-a-glance overview as well as in-depth monitoring about performance and usage. The goal of the Brandwatch for Agencies project was to develop this administration tool.
We started the discovery phase to get a better understanding of how users who have to manage many clients use Brandwatch Analytics at the moment. This meant, we were not only focussing on external agencies, but also on internal account managers as well as our support teams.
To get the most insights as possible e decided on a two-pronged user research. I developed three sets of questions, according to the user-group and send them out as questionnaires to external clients, account managers and the support teams.
Furthermore I conducted multiple user-interviews with users from the different target groups. The interviews happened after the initial results from the questionnaire, so we could phrase the questions around the first insights from the questionnaires. The evaluation of the questionnaires and the interviews happened in close collaboration with the development team lead as well as the product manager.
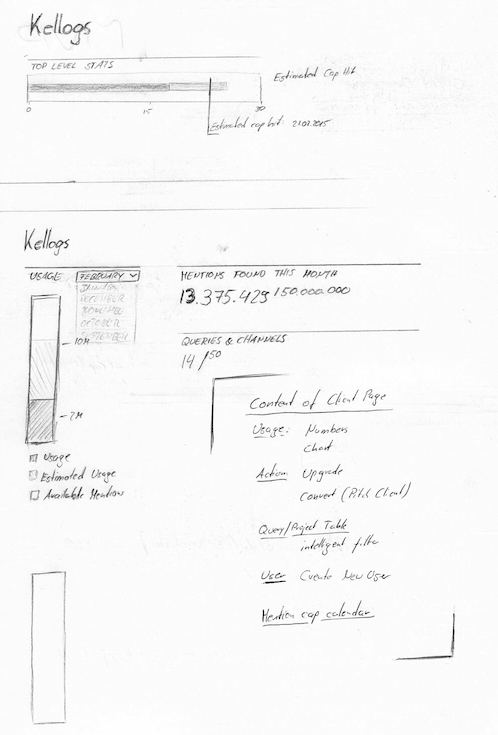
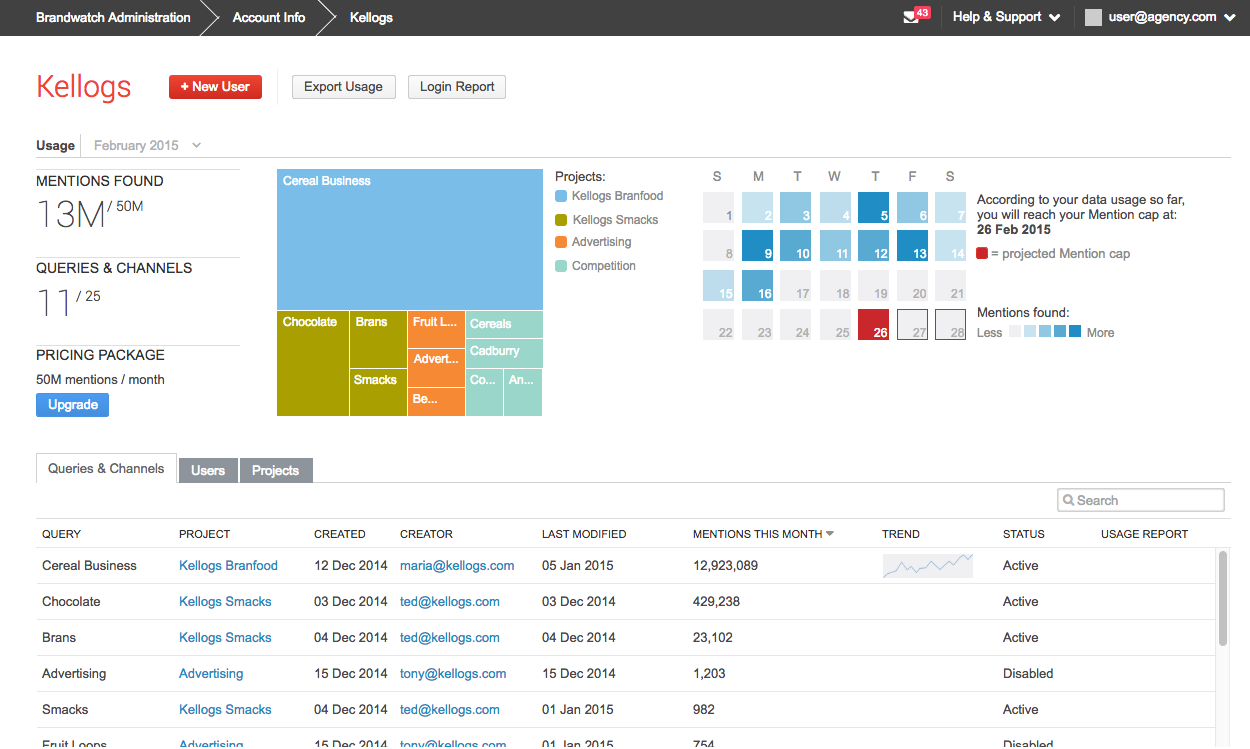
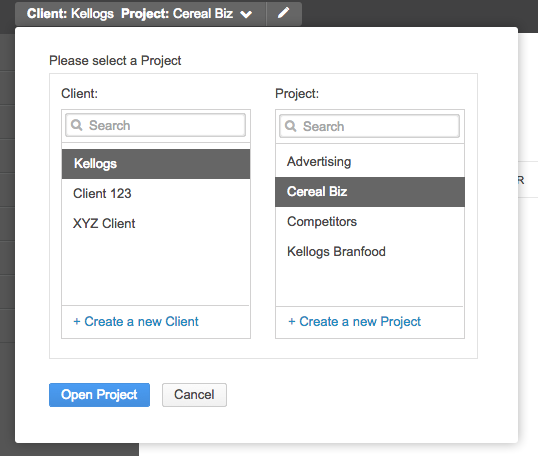
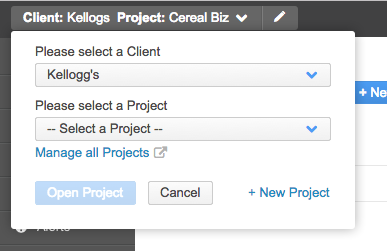
From the evaluation we were able to frame the problem area and to identify the user needs. We definied potential approaches and scoped the project. There were two most prominent issues for agency users as well as internal clients had. One was the lack of a client-specific detail view to track and manage usage of clients. The second was an easy way to switch between Clients and Projects within the application. We decided to use these two aspects as the foundational goals for the success of the project. Based on the project scope and the approaches we started the creative part of the ideation phase. I did a lot of sketching of potential solutions to serve the identified needs.








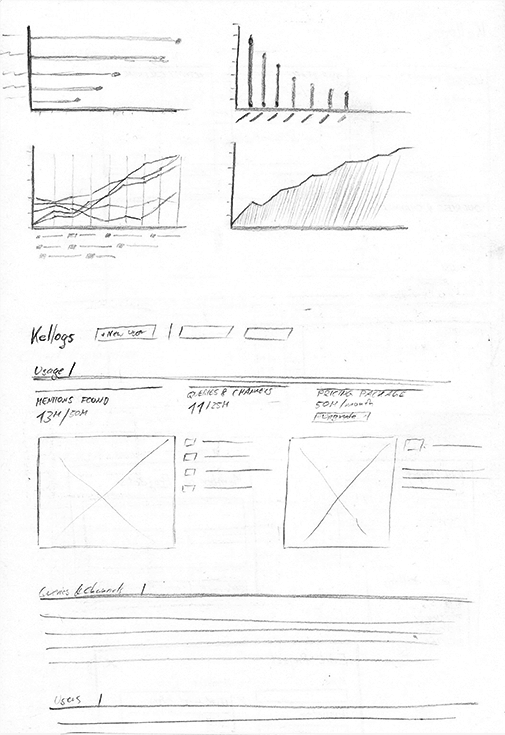
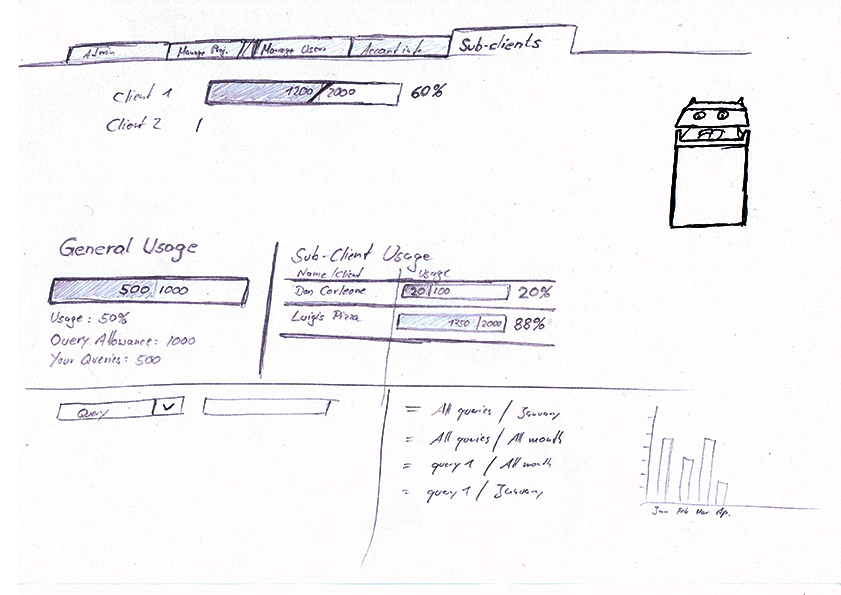
Initial Sketches
The ideas were discussed in the whole team to check technical feasibility as well as business value. In frequent and regular feedback sessions we evaluated ideas, iterated on them developed them further. This was especially challenging, since the rest of my development team was located in Brighton/UK, whereas I was sitting in Stuttgart/Germany. But we quickly adapted to this situation and established a vivid, open and embedded feedback cycle. It was important to involve the whole team tight from the beginning to obtain everyones views, ideas but also concerns.
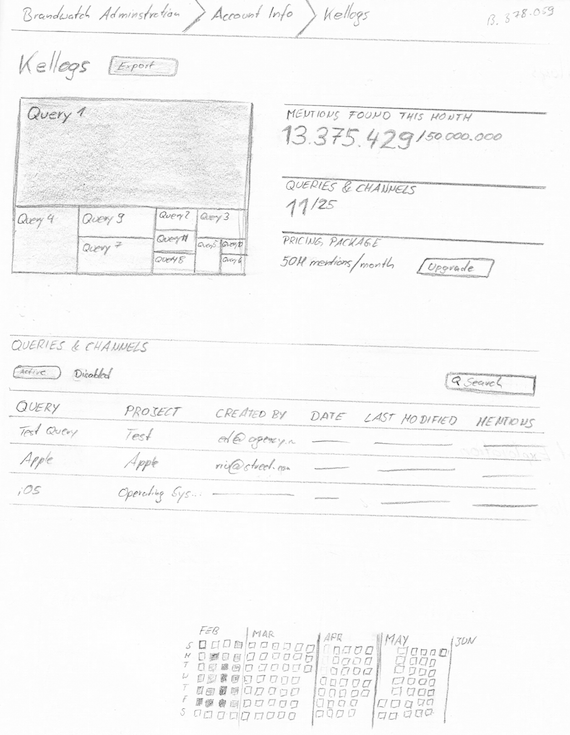
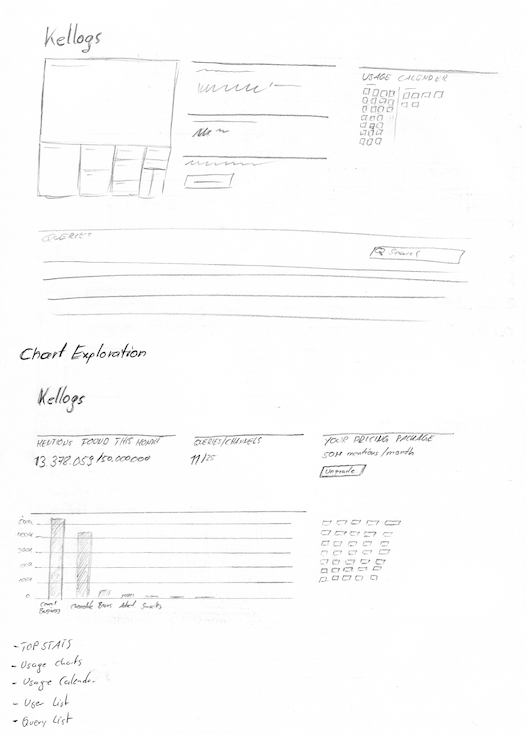
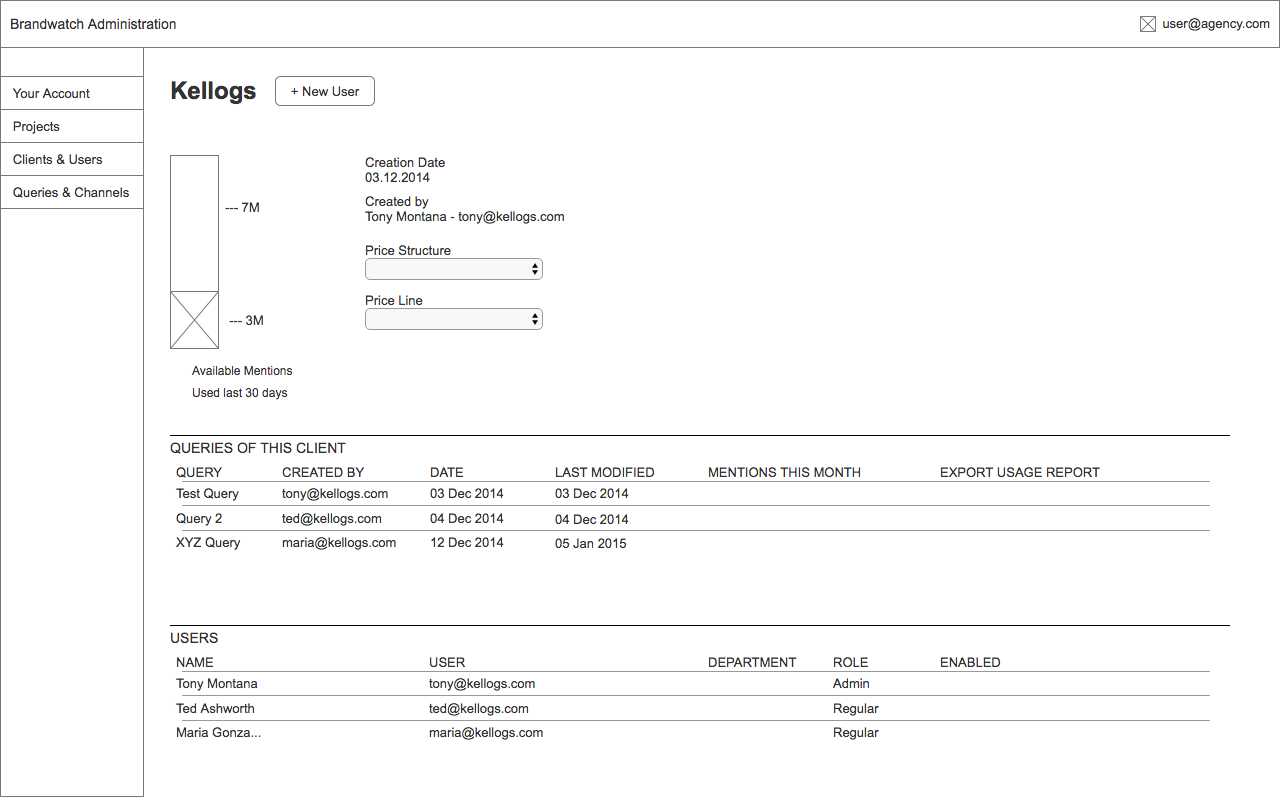
Some promising ideas emerged and evolved and the back-end developers could already start to implement architectural and pricing changes to the platform. Based on the ideas I started to develop wireframes and lo-fi prototypes. These were used in stakeholder demos as well as first user tests to get also feedback from outside the team as early as possible.




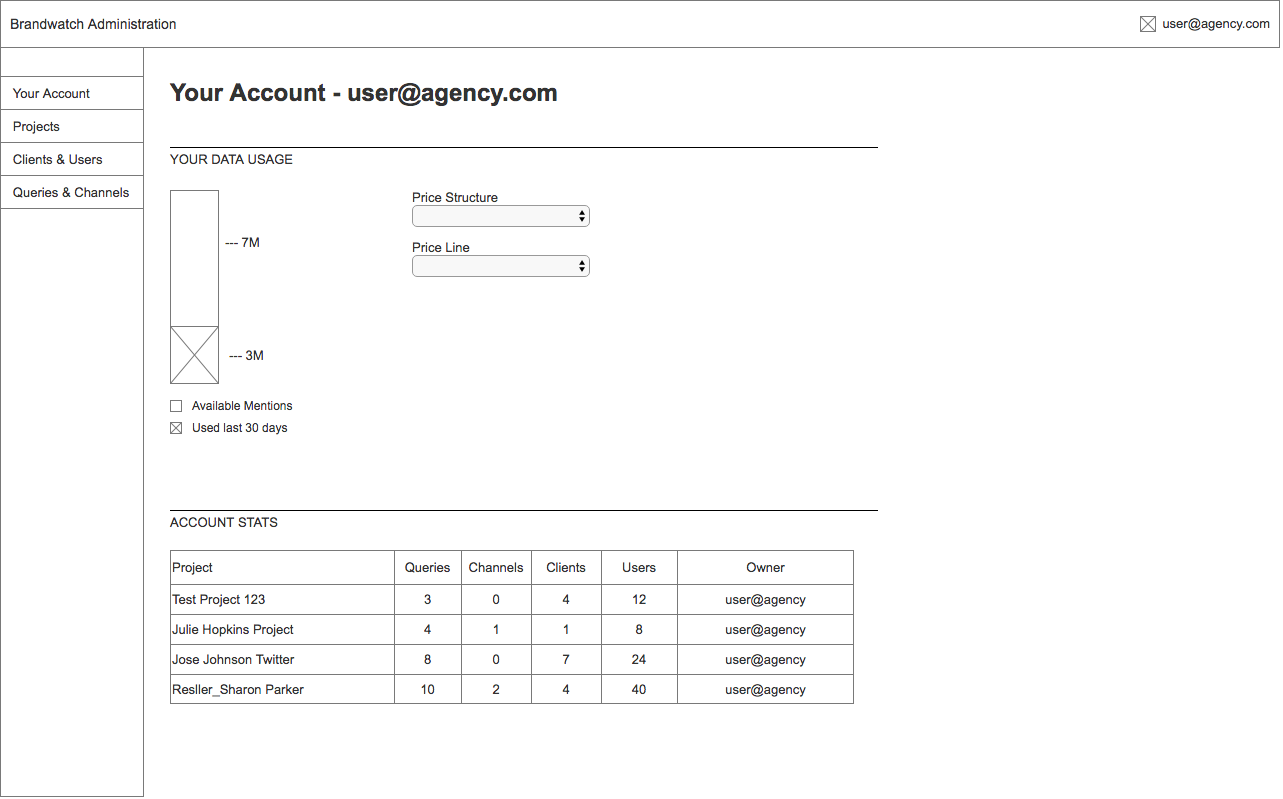
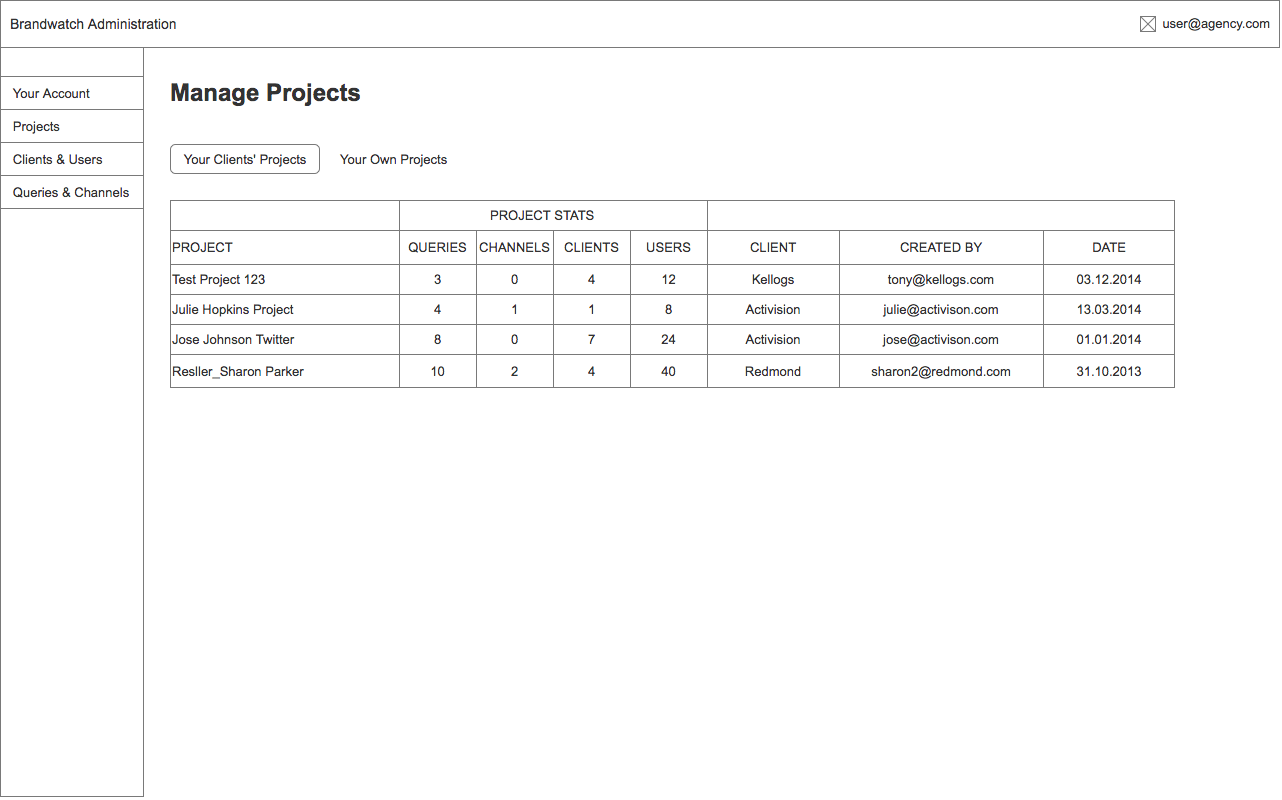
Wireframes and Lo-Fi prototypes
This early and regular feedback enabled us to iterate and improve on a fast and steady pace. There was no time wasted in building more complex, interactive prototypes or even any real product until we we sure that we would build the right product.
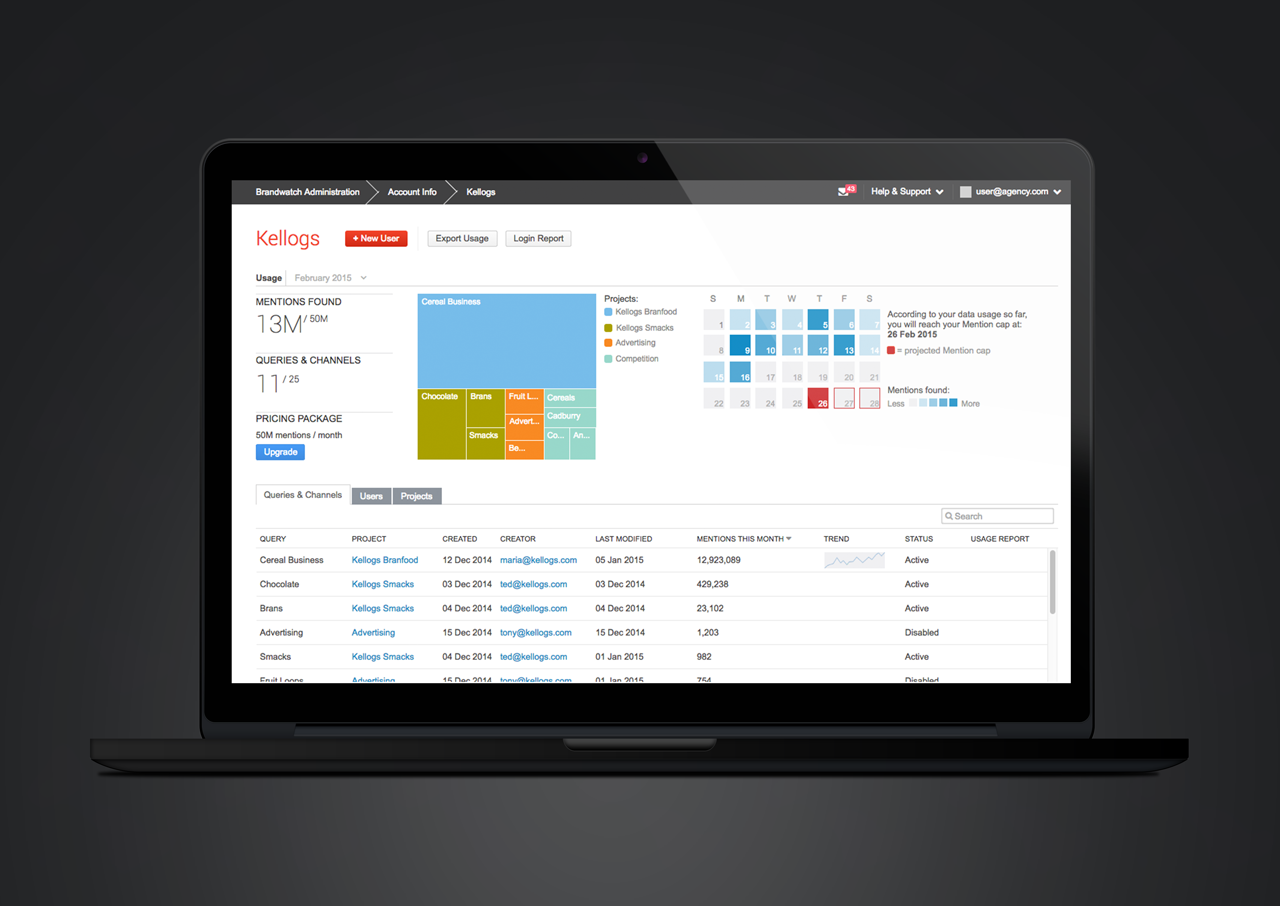
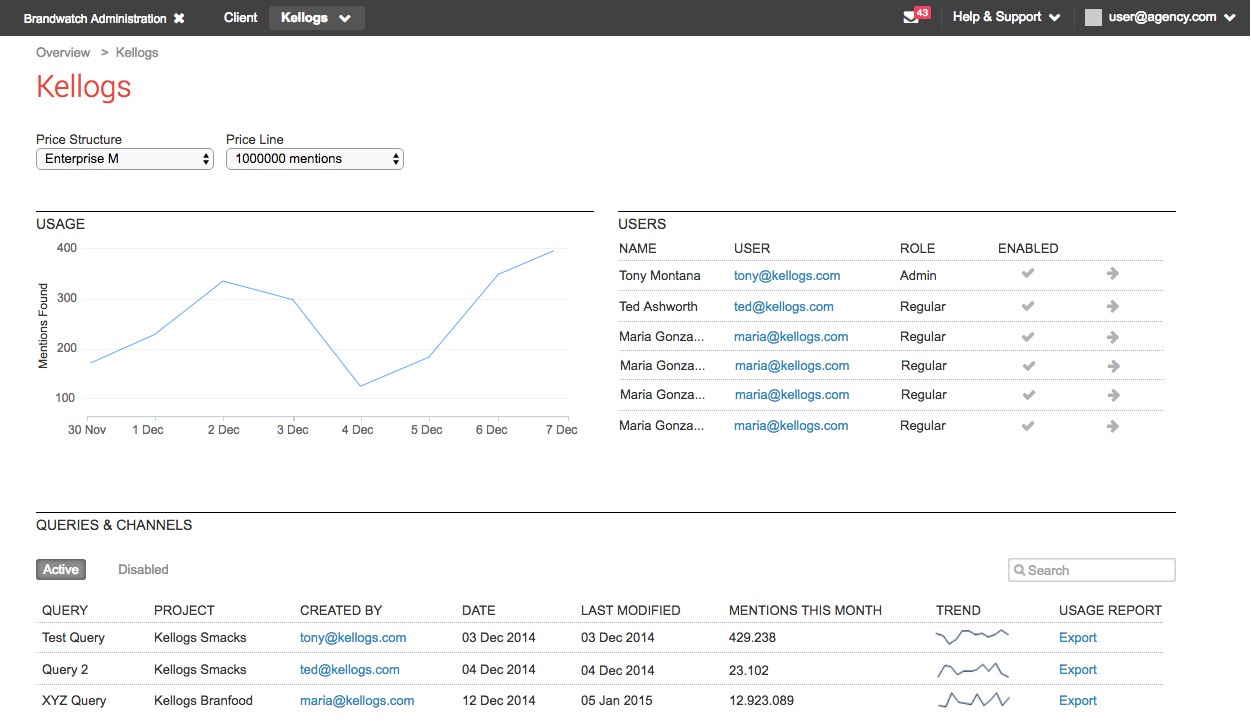
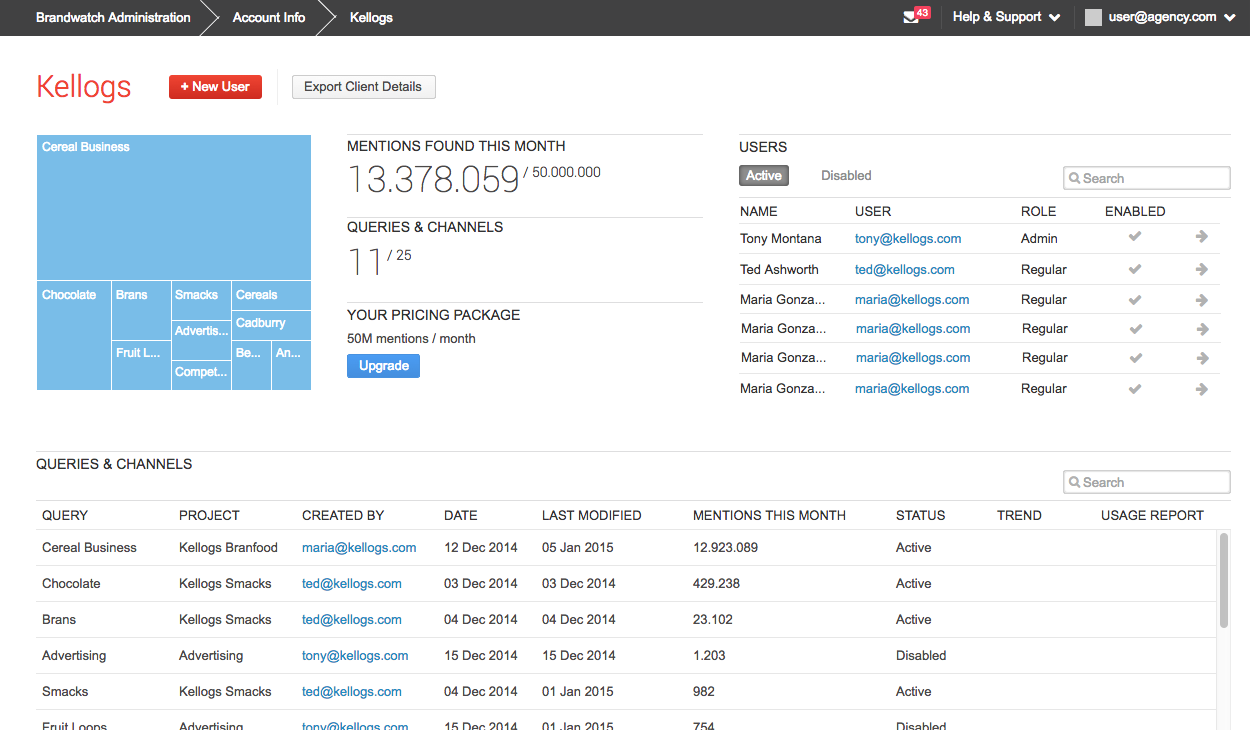
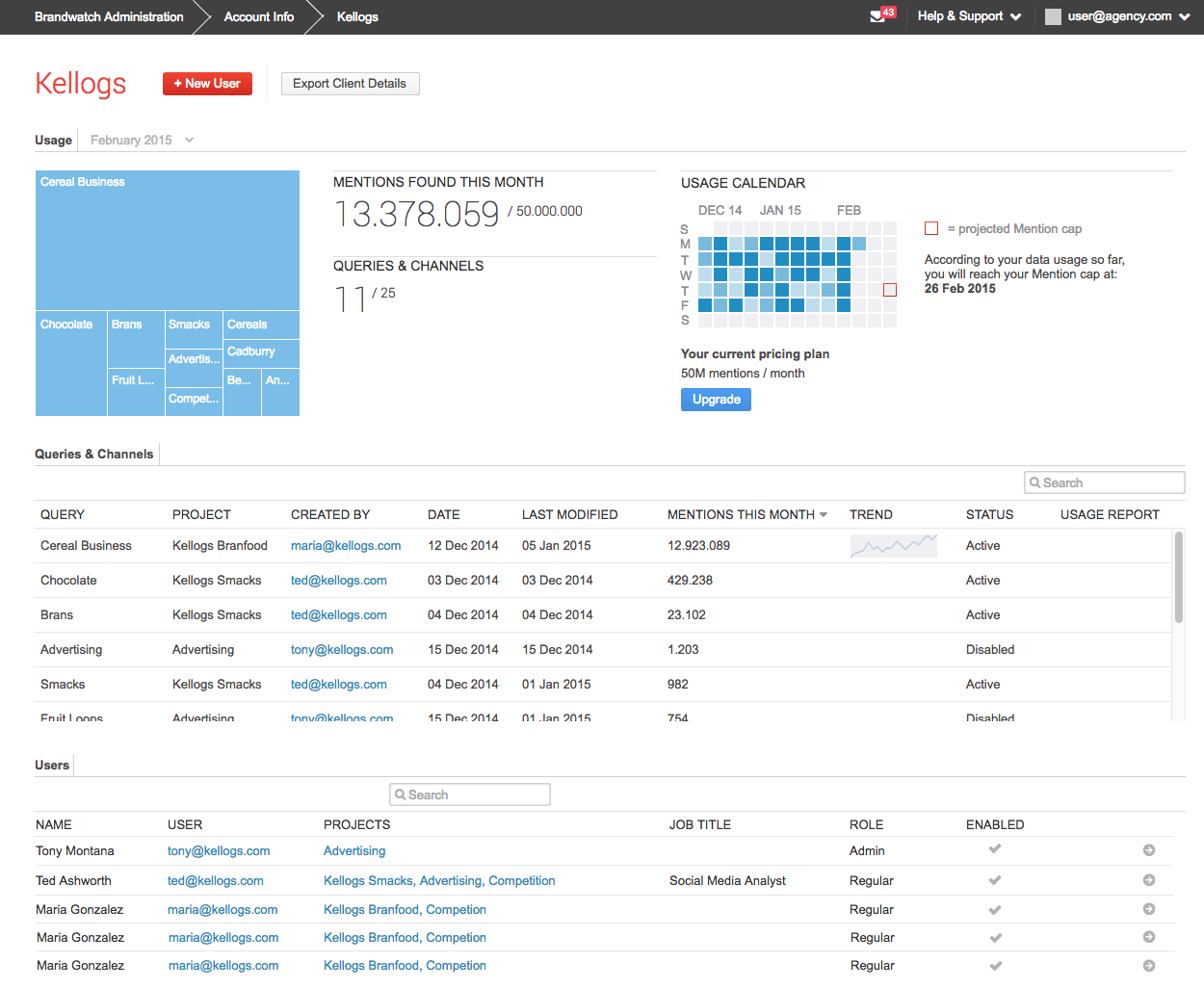
Once we were certain that we nailed the core concept of the feature, I started to slowly increase the fidelity of the prototypes. More and more interactivity and actual visual design went into the Axure prototype. A Brandwatch specific UI library for Axure helped me to quickly build prototypes which look and feel similar to our real application.









Evolution of the prototypes
Based on the validated wireframes and information architecture the front-end developers could also start building the core structure of the feature, knowing and confident that we were going into the right direction. This not only reduced the amount of waste we created, but also boosted the morale of the whole team. We tested and iterated on the feature with internal as well as external candidates to continually validate our approaches or adapt if necessary and learn from our findings.