Overview
| Company: | Brandwatch |
| Technologies / Tools: | Whiteboard; Pen & Paper; Axure; Sketch |
| Challenges: | Translating complex tasks into simple steps; Ensuring high quality output |
| Learnings: | Leveraging existent expertise; Continuous validation; |

Case Study
Query Writing can be tedious and complex. Especially for users who are new to boolean language, complex queries are all greek to them. The aim of the Query Wizard project was to help users writing high quality queries, without the need of learning and understanding boolean language.
We kicked off the project with a Google Ventures Design Sprint. We transformed a meeting room into our Design Sprint War Room and gathered a mixed team of engineers, designers and the product manager. This variety of roles ensures to cover all the involved disciplines and their points of view. It also broadens the creative horizon, since due to different backgrounds, different ideas can emerge. The Design Sprint was facilitated by me and my colleague UX Designer.
On the first day we worked on a shared understanding of the project and brought everyone on the same page. We discussed the scope of the project and answered occurring questions. We also defined success metrics for the project using the HEART Framework.
Before the project kick off, in the early discovery phase, we conducted user interviews and requirements analysis based on user feedback. This research informed the Design Sprint and framed the scope of the project. But also on this first day of the Design Sprint we conducted further interviews with internal professionals which helped us to understand, how Queries are built best and how a query is structured.
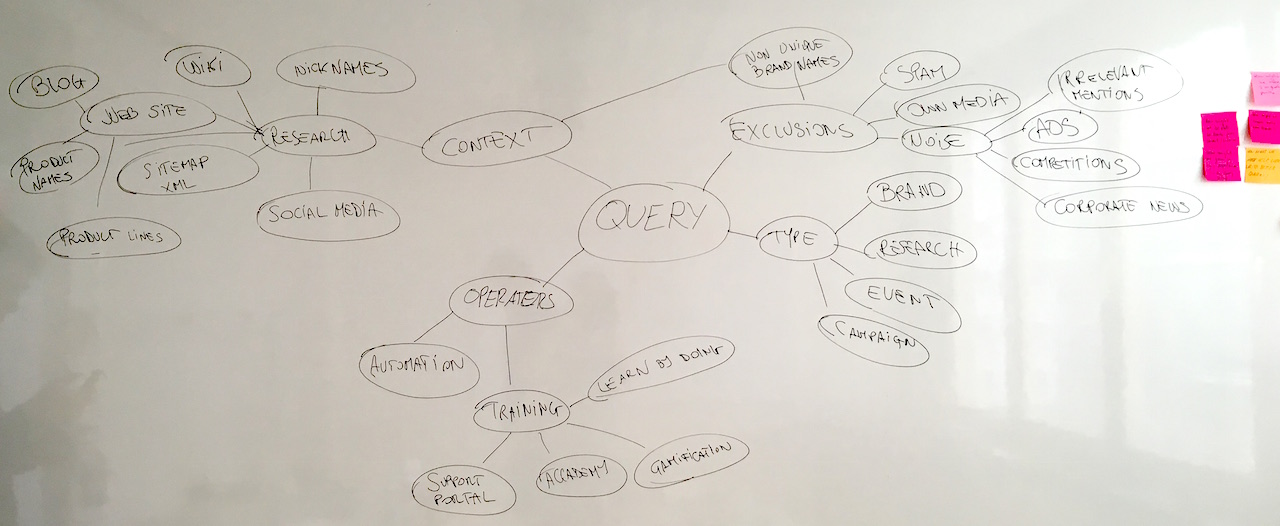
On the second day, we started the ideation phase with a quick mind mapping exercise. This helped everyone to recall outcomes and insights from the day before.

We used these insights to gather the basic building blocks of a query. According to them we defined different potential user flows:



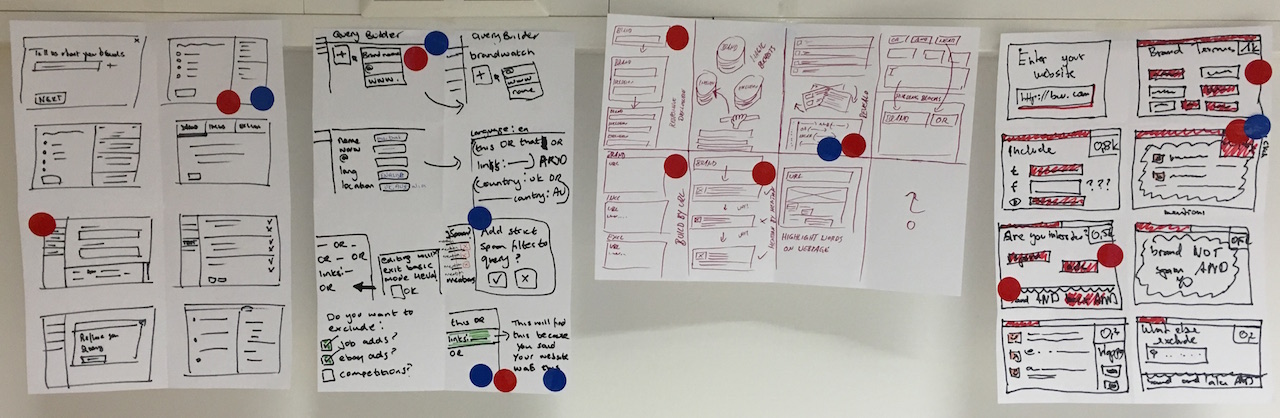
Now everyone on the Design Sprint team understood these potential user flows, so we started to sketch out quick and rough ideas around them. We used the “Crazy Eights” method, to collect as many ideas as possible. Every member of the group had to sketch up to eight different ideas around the defined user flows. It was important to have people work individually first, to avoid any group-patterns and suppress creativity. We then discussed these ideas in the group without any judgement.

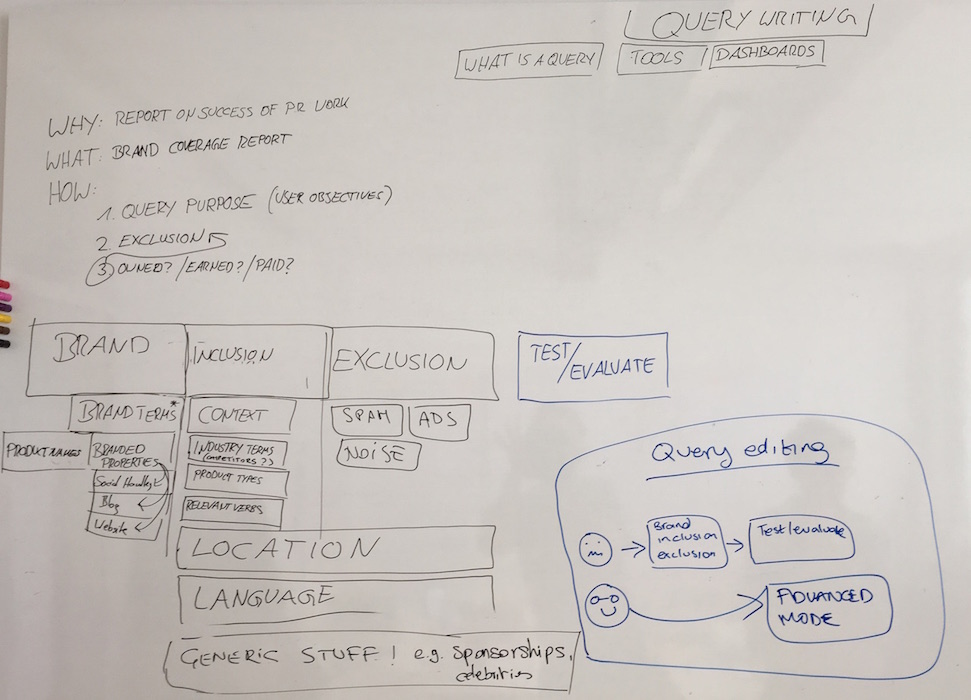
Building up on these sparks of inspiration we started a second sketching session. Everyone picked ideas from the first sketching round and explored them further. The format changed slightly, since we now had to sketch short 3-step storyboards around any idea. The advantage is that you have to think an idea further through. This method leverages also the creative potential of the group since people can build up on ideas from others and adding their input to it.



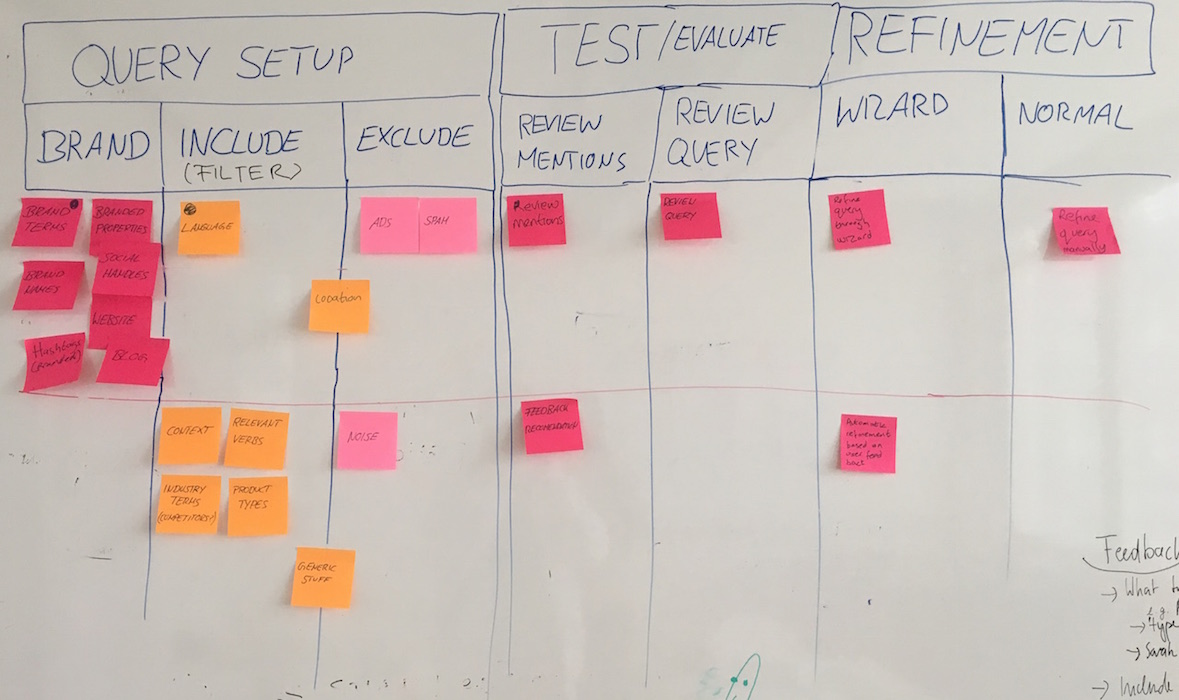
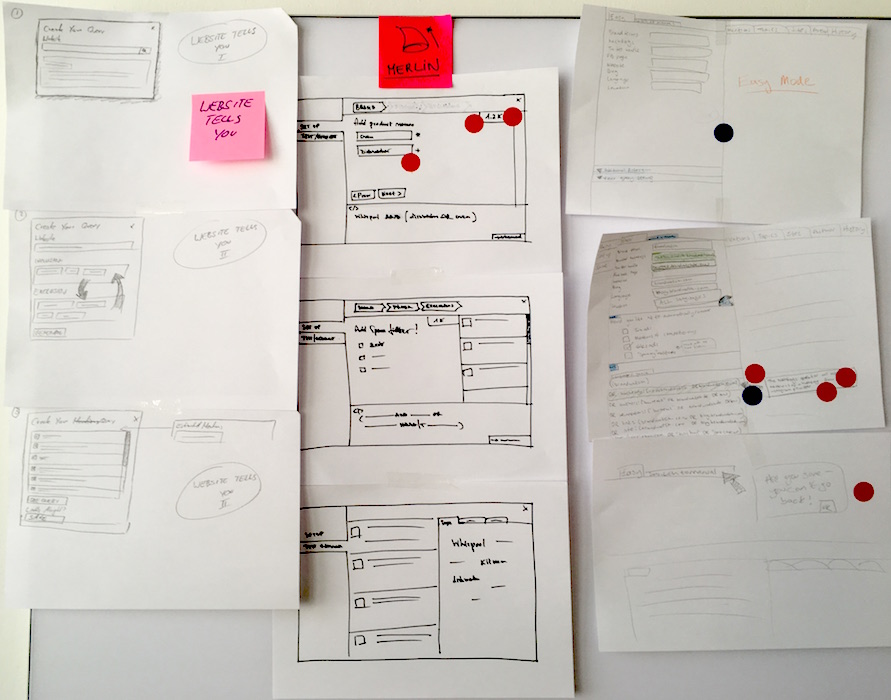
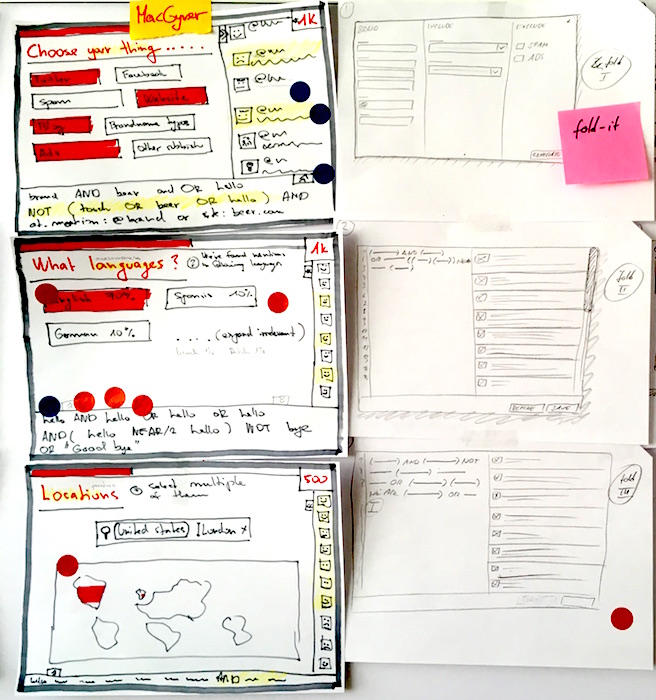
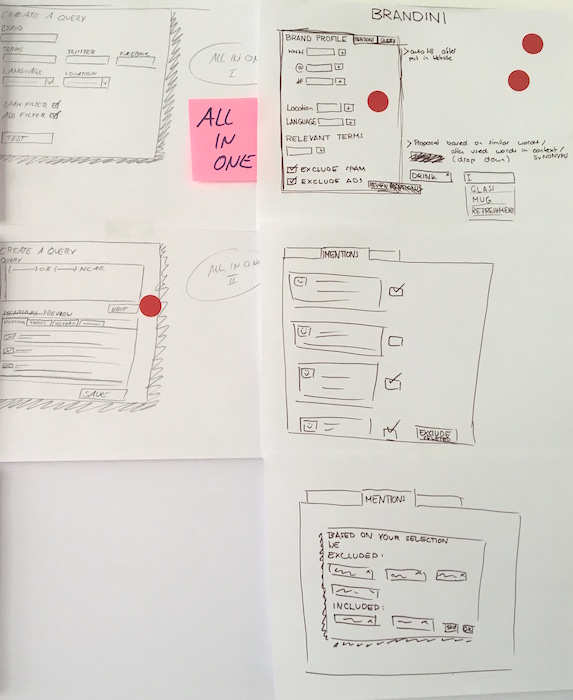
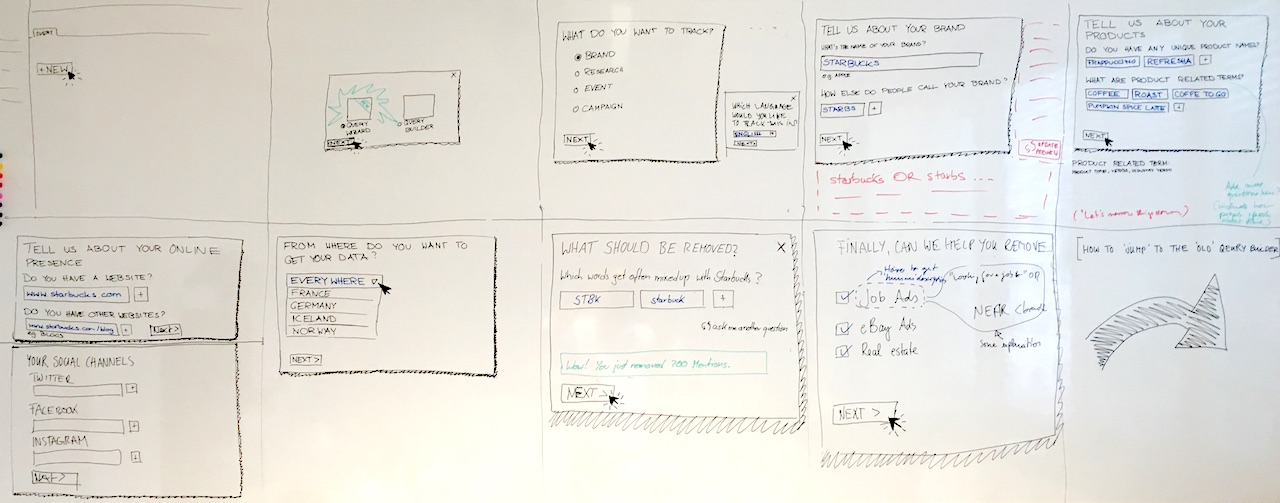
At the beginning of the third day we had a broad variety of ideas and concepts – some more explored than others. Via dot-voting we decided which ideas we wanted to explore further. Different ideas covered different parts of the user flow, so we where able to connect and integrate some of the ideas into the concept. Together we worked on a cohesive storyboard which covered the whole process of the new feature.

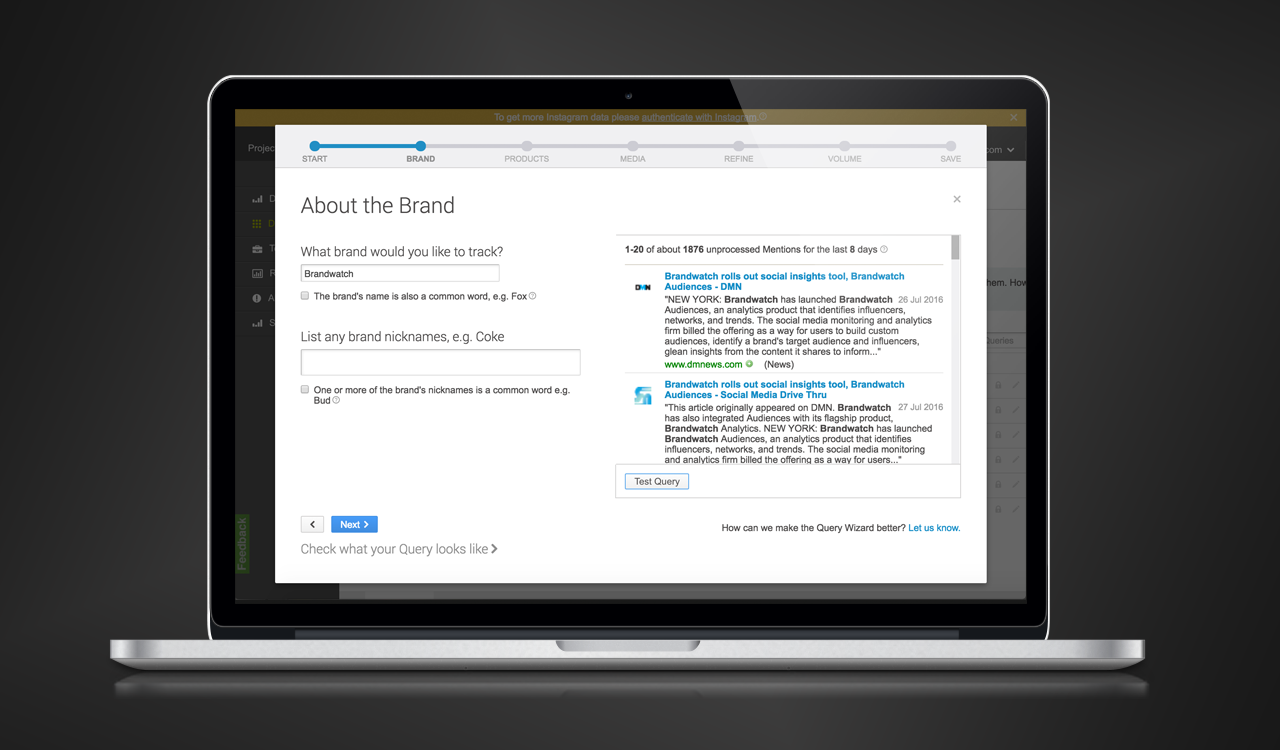
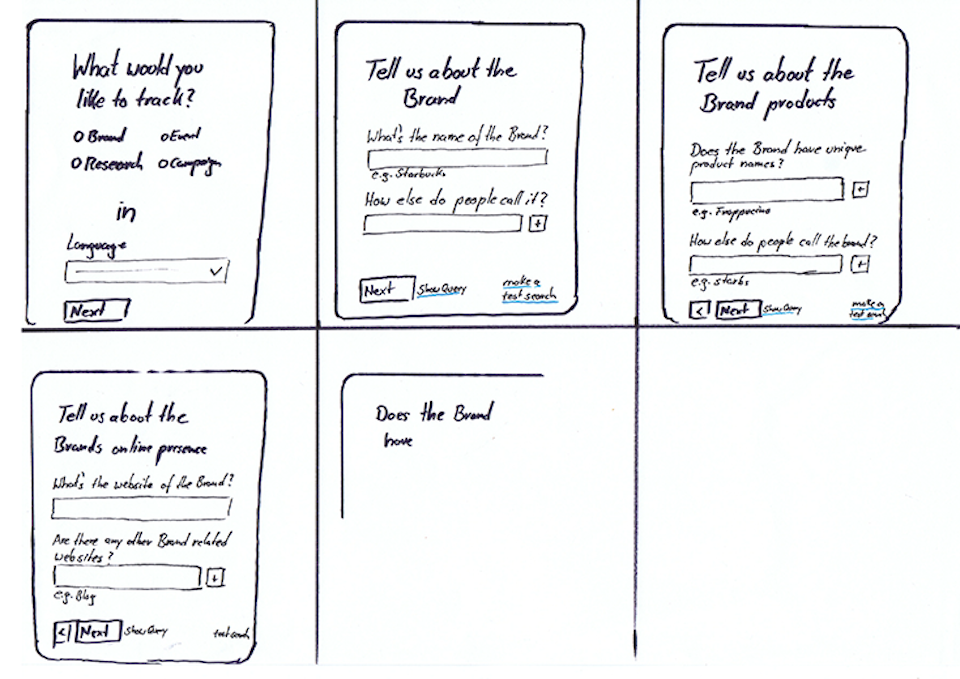
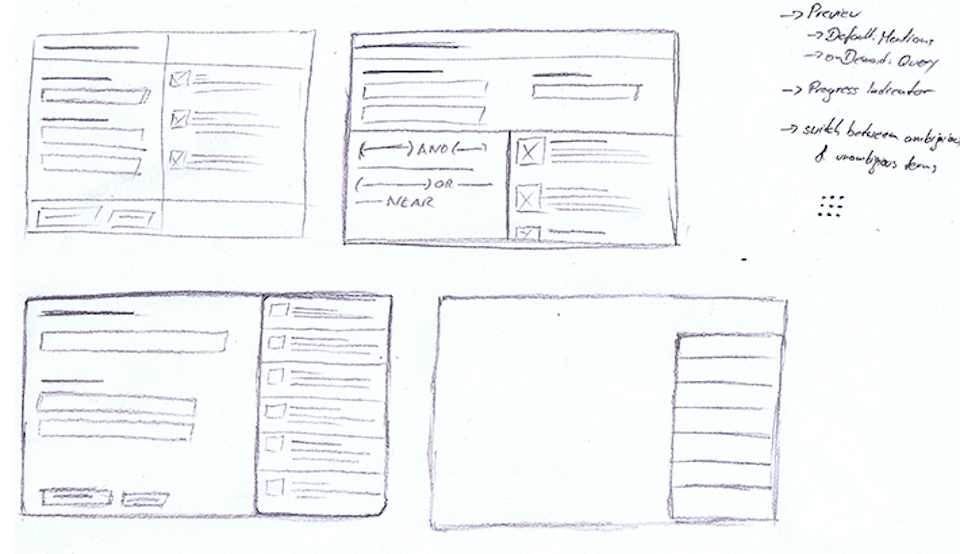
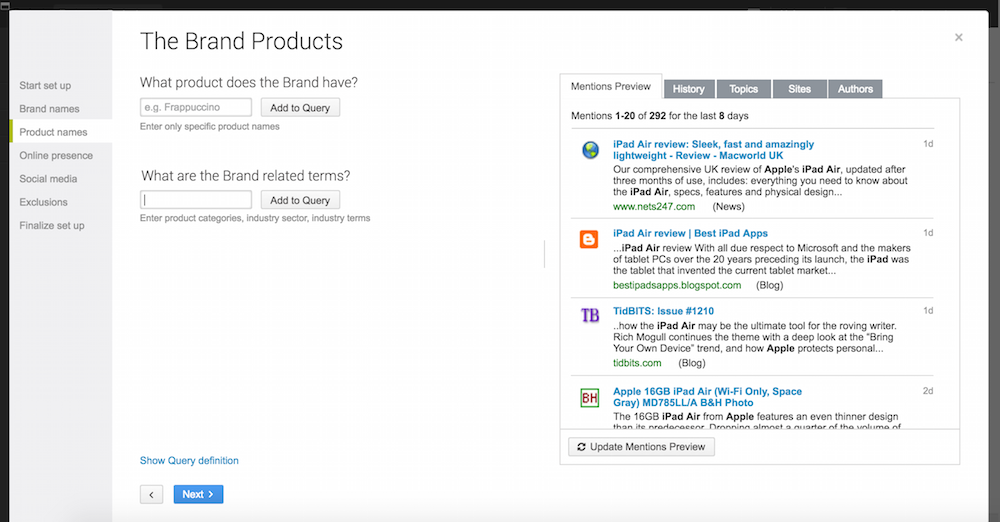
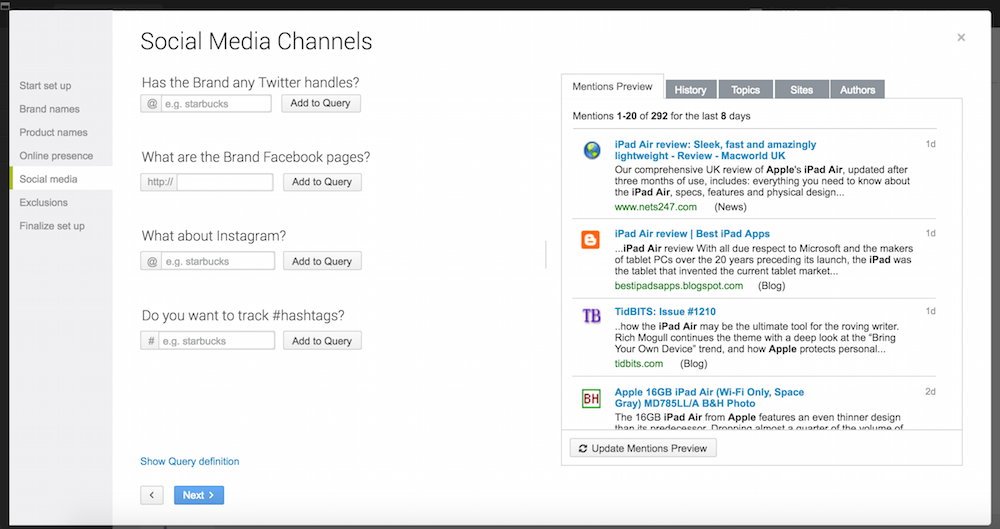
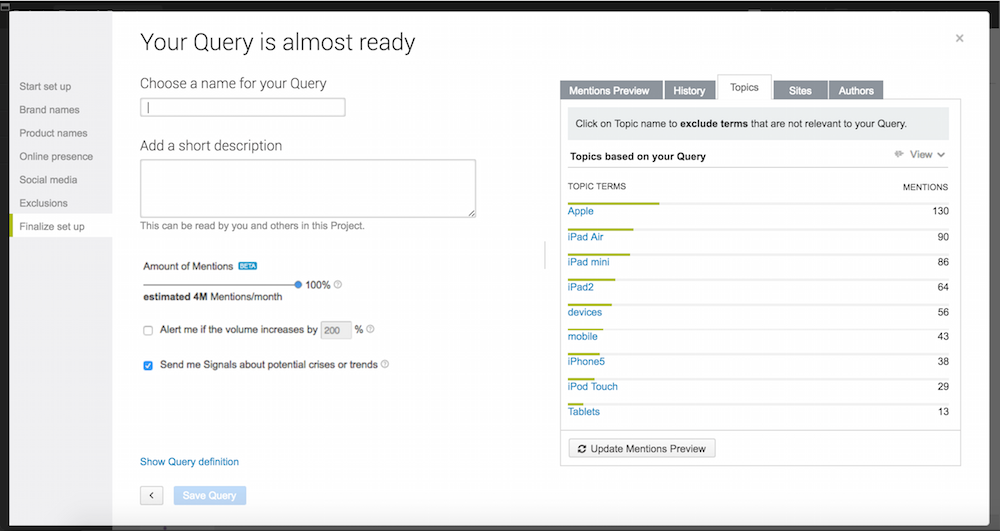
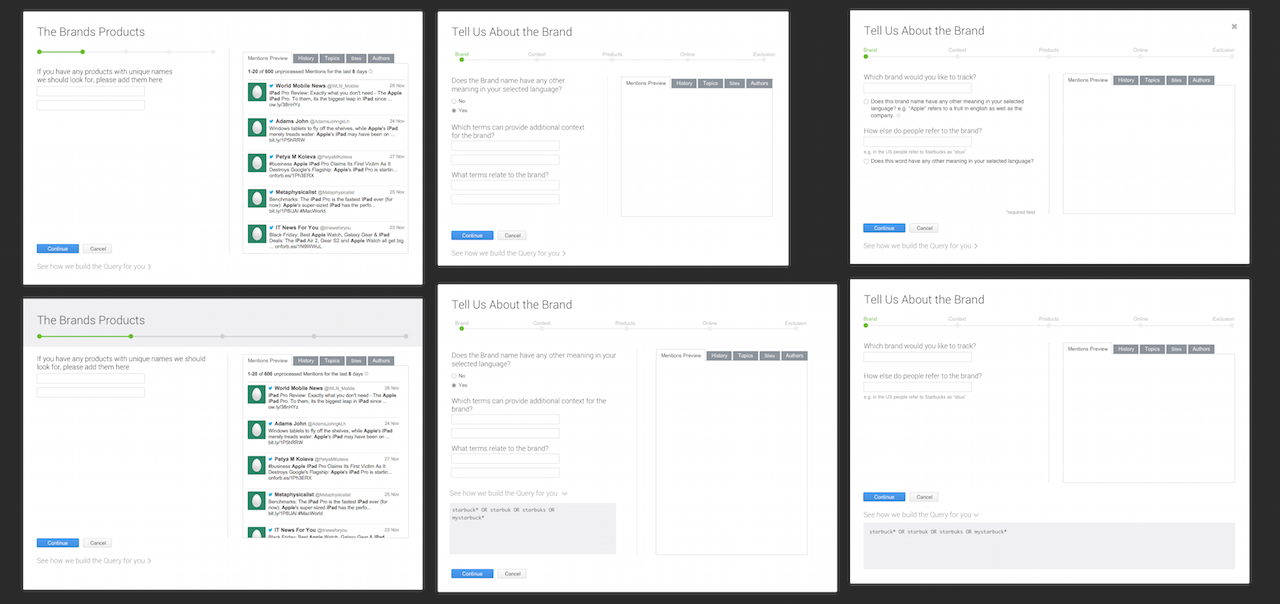
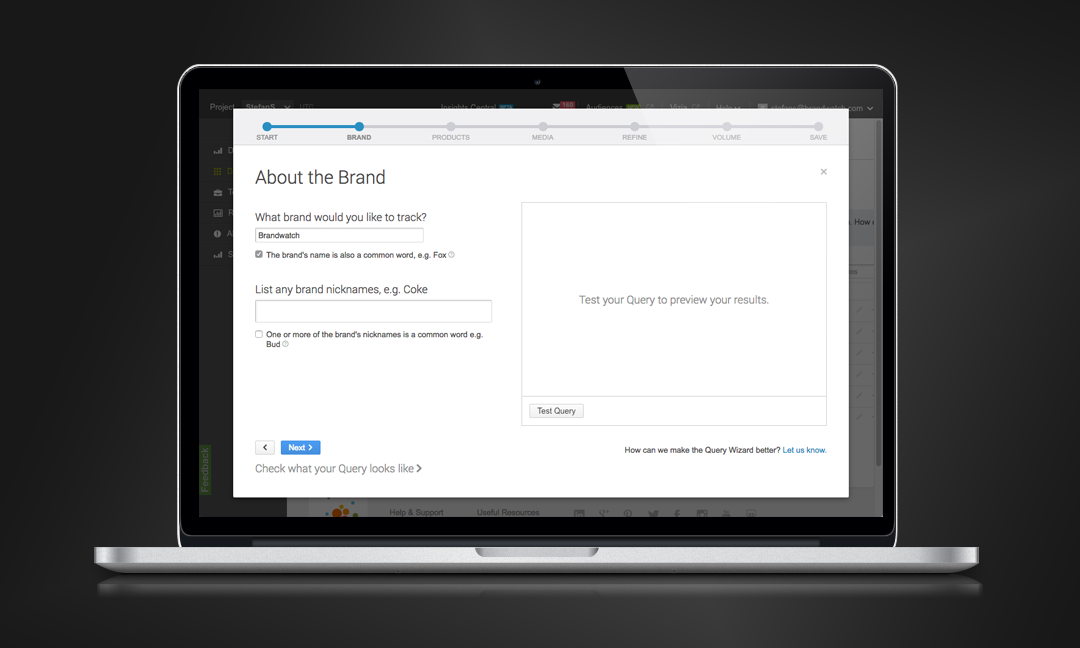
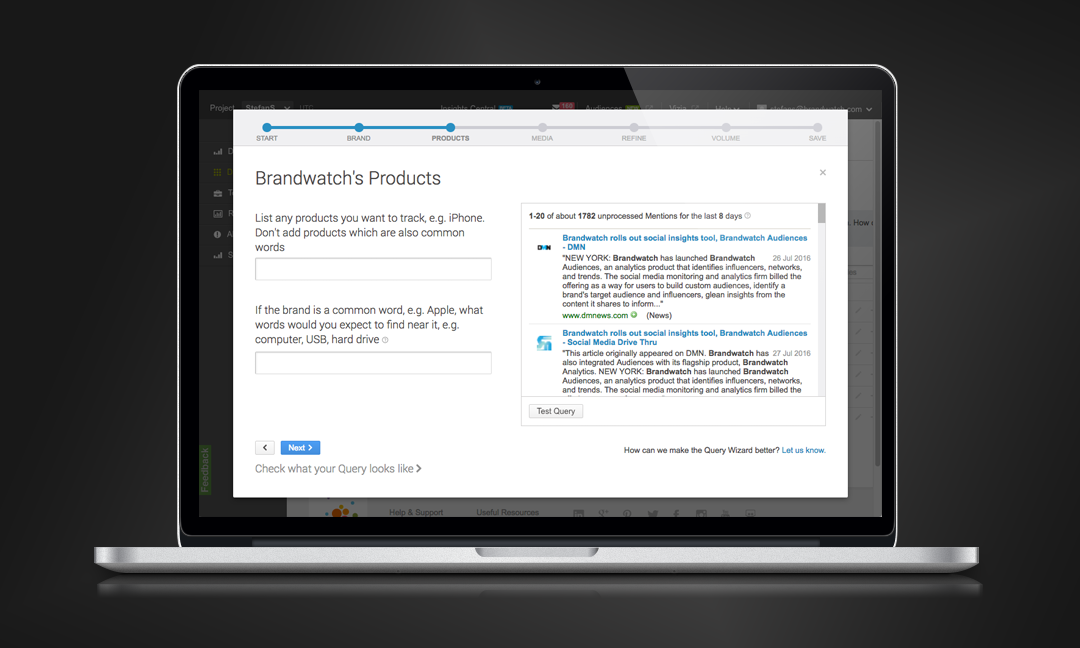
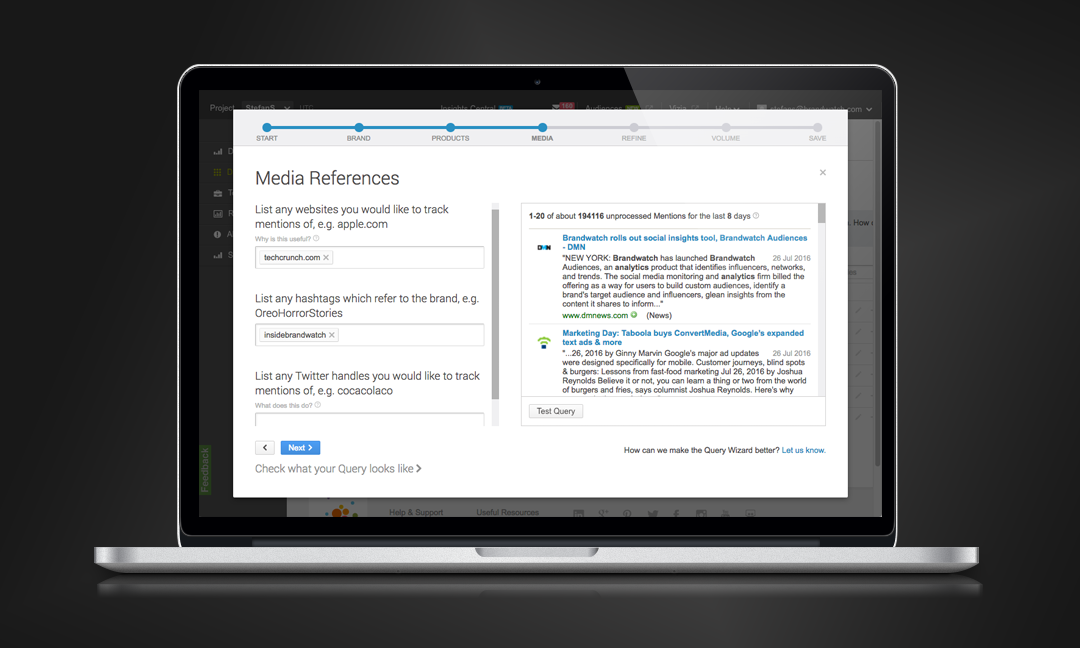
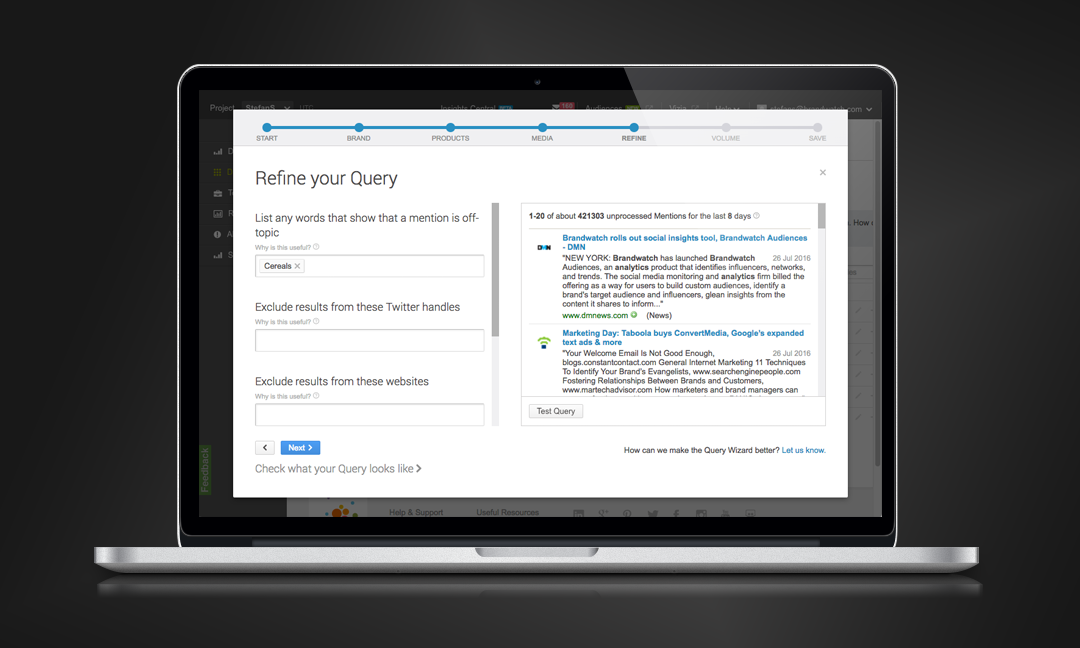
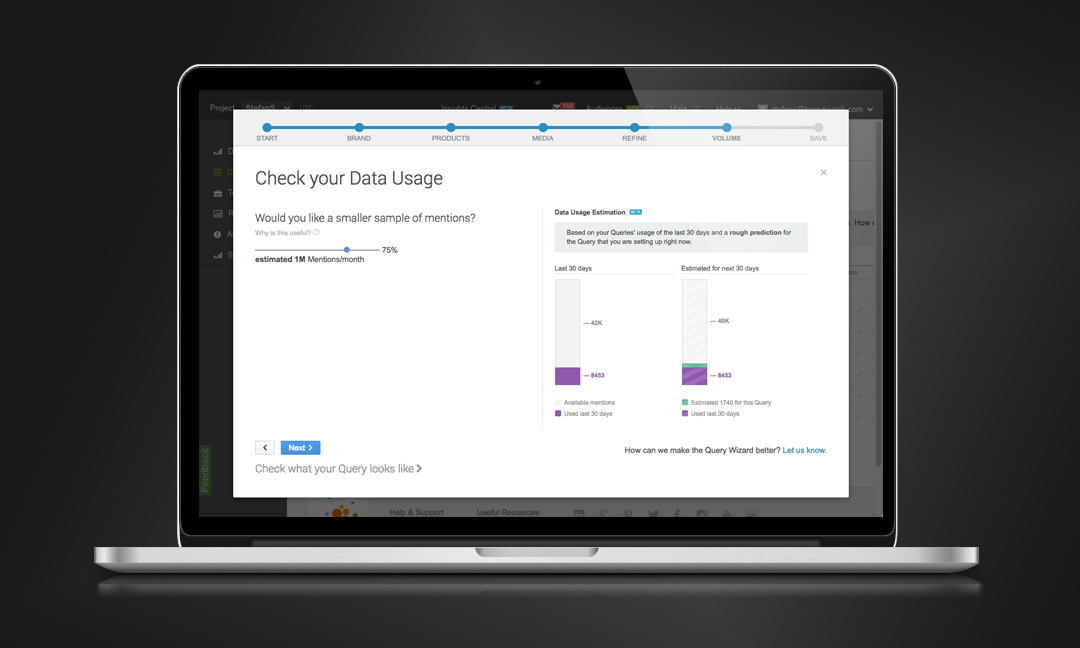
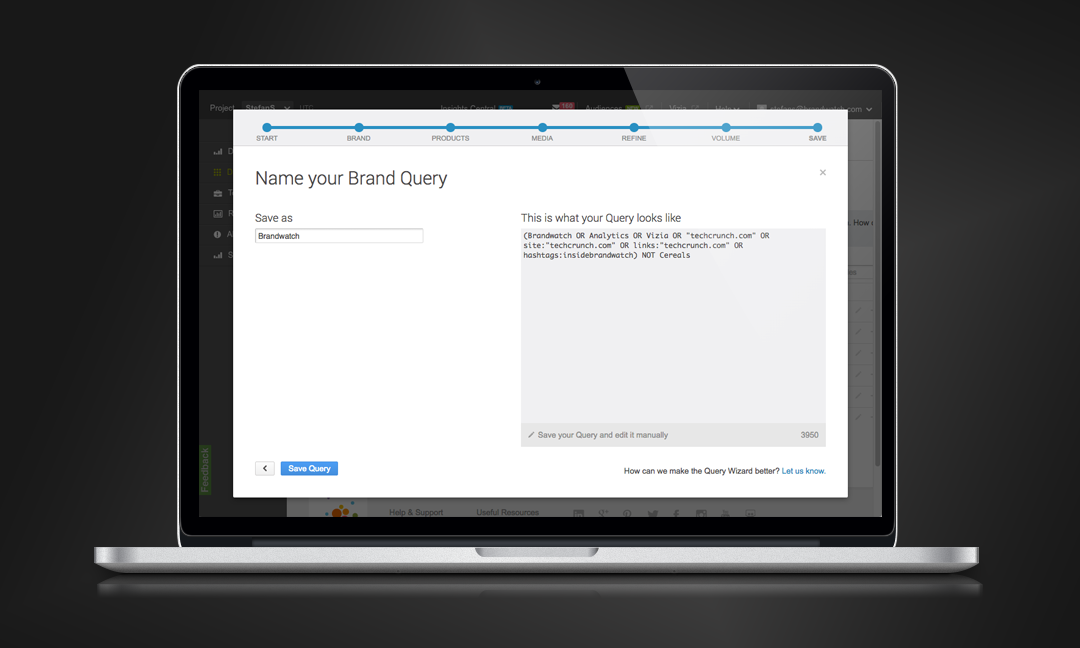
The concept that evolved from our ideas was a simple question and answer approach. To ensure that we’re going to build a tool for novice users, we wanted to chunk the process into small, easy to digest steps. The pattern of a wizard seemed like the most sensible approach to us. Each chunk represented one building block of a Query. We started to phrase questions around these building blocks, and reverse engineered the process of query writing. We experimented with the order of the questions, to have the most intuitive and cohesive flow for the process. Based on the storyboard and the defined questions we sketched basic wireframes to bring the abstract concept to concrete, tangible visuals.


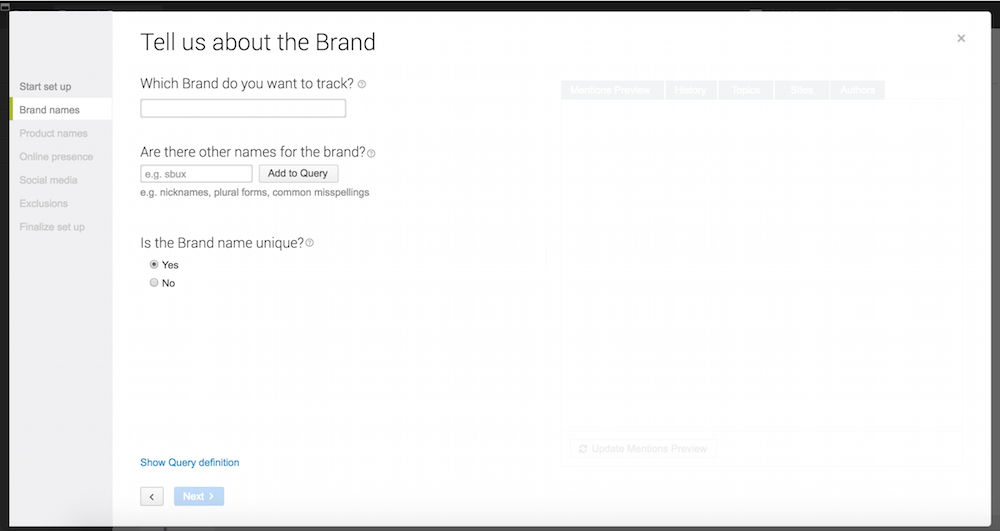
Rapid prototyping is essential to get feedback on ideas as soon as possible. Within Brandwatch we have developed UI libraries for Axure as well as for Sketch. This enables us to build prototypes and mockups quickly. At the end of day four, we had a basic interactive prototype of the feature ready for testing.




On the last day of the Design Sprint, we evaluated our prototype with various people. We let candidates play with the prototype and inquired how this feature would help to build high quality Queries. The feedback was excited and positive, and we also got valuable suggestions to further iterate on the feature.
The Design Sprint gave us a great head start for the project. And because we involved engineers, designers and product management right from the beginning, we all shared the same understanding in terms of scope and feasibility.
The engineers could start with the foundational implementation and preparation work for the feature and the UX team collected more feedback from stakeholders and users about our initial concept. We refined the idea over time to make sure, we will met our pre set goals.
We also worked on the user interface and the information architecture of the new feature.

The prototypes were also updated, improved and tested continuously. We iterated on findings and feedback, implemented it into the next version of the prototype and informed further development.







After our BETA release, testing on the live environment begun. We had a two-channel approach to get as much feedback from users as possible. We further conducted usability tests to get the most hands-on data from real users. But we also implemented a survey in the feature, to give users the possibility to give feedback directly to the development team. This constant flow of feedback was evaluated and prioritised by the UX team as well as product management and found it’s way into the development teams backlog.